trip Details
In our calendar, users can see details about a trip. Research showed that the information here was hard to consume and was lacking.
Goal of this featureStreamline the workflow for flight coordinators by providing a user-friendly interface that allows for efficient access to comprehensive flight-related information directly within the calendar view.
My role for this project
- Lead discovery work with customers and validated the prototypes
- Worked with the engineering team to understand the viability of this feature
Discovery
General:
Specific to this project:
- To understand what pain points our users have using the calendar
- to understand how they use the calendar
Specific to this project:
- understand what trip or leg information they are looking for here in the calendar pop-up
- validate new UI layouts for data find-ability
Assumptions
- That users are using the trip modal in the calendar page to navigate to the trip overview page to either find data or add information
- that users are using the calendar page from their phone or tablet
- that users are wanting additional data on the calendar modal
How do we know that we are confident enough to move forward?
- We have quantifiable data from the pendo survey on what are the most asked for new fields
- we have talked to enough customers that we feel confident in what design to move forward with (that we are hearing the same feedback)
Designs Tested
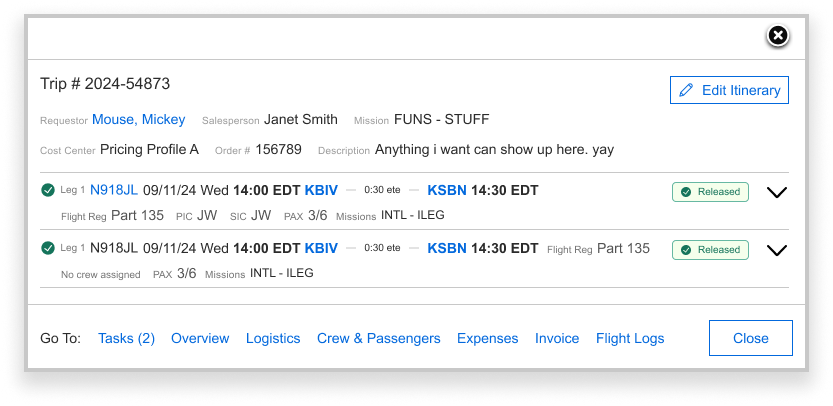
Option A
This design follows a similar data organization approach while adding valuable new trip details, enhancing the overall information provided to the user.
Users did like this but once they saw the other designs, they liked this one the least.
This design follows a similar data organization approach while adding valuable new trip details, enhancing the overall information provided to the user.
Users did like this but once they saw the other designs, they liked this one the least.

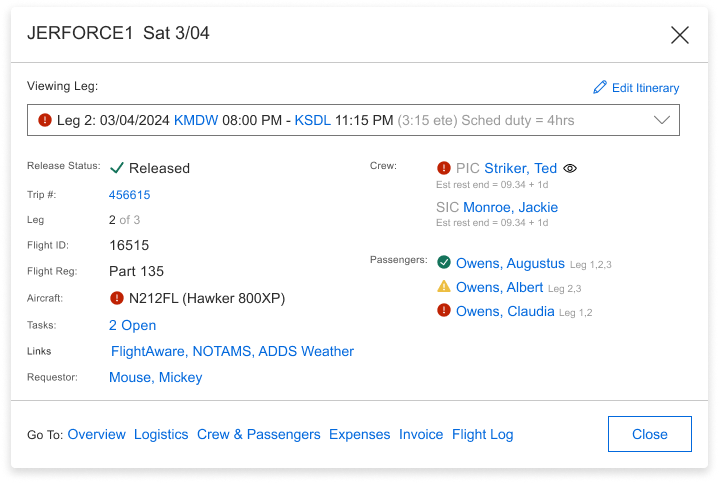
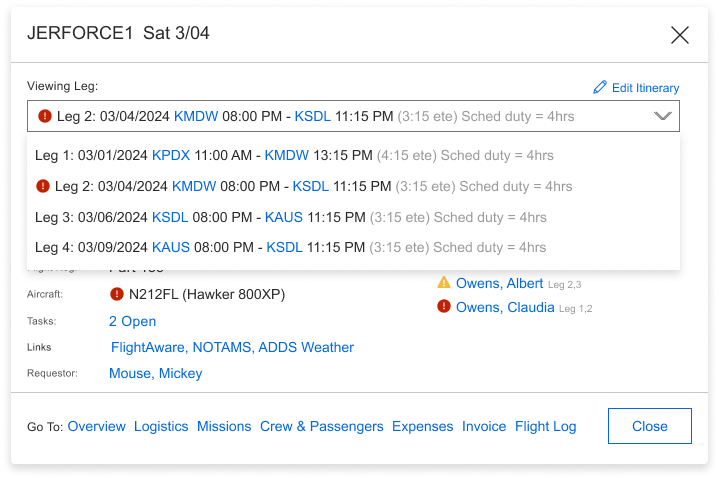
Option B
This design centers around individual legs of a trip rather than the entire trip overview. Users can view details specific to each flight leg and use a dropdown menu to seamlessly navigate between different legs of the journey.
User’s did not like having to use the dropdown to view other trip leg details.
This design centers around individual legs of a trip rather than the entire trip overview. Users can view details specific to each flight leg and use a dropdown menu to seamlessly navigate between different legs of the journey.
User’s did not like having to use the dropdown to view other trip leg details.


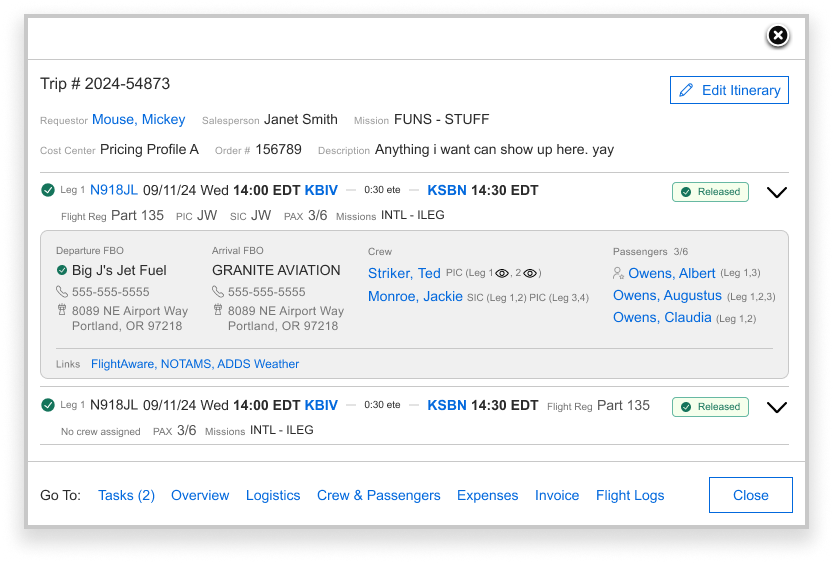
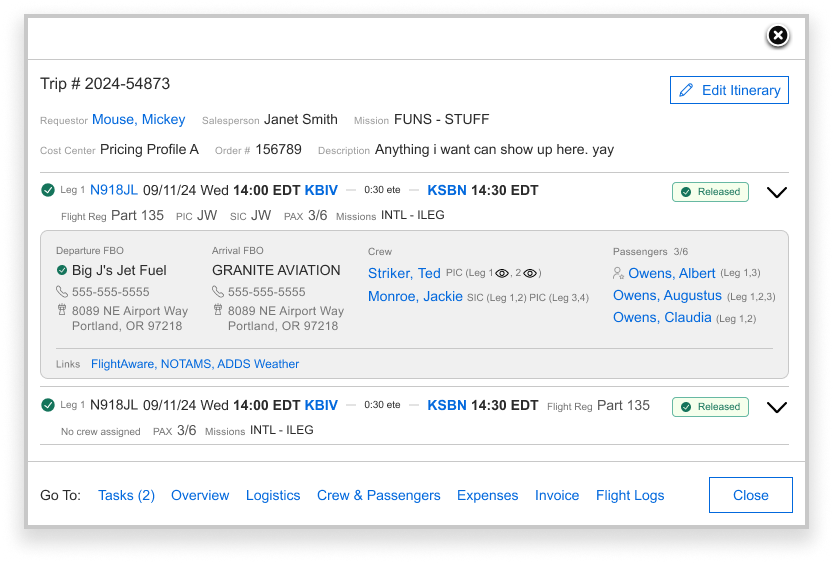
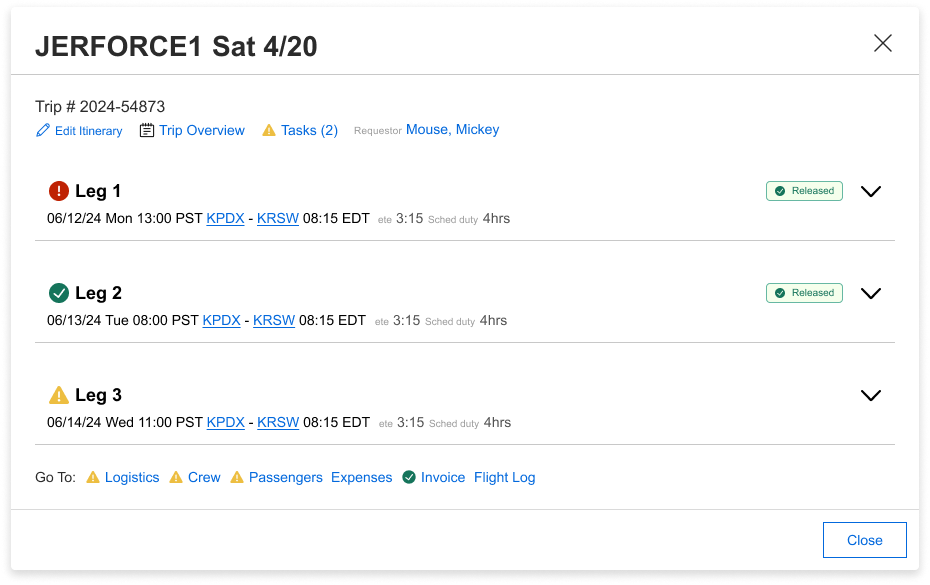
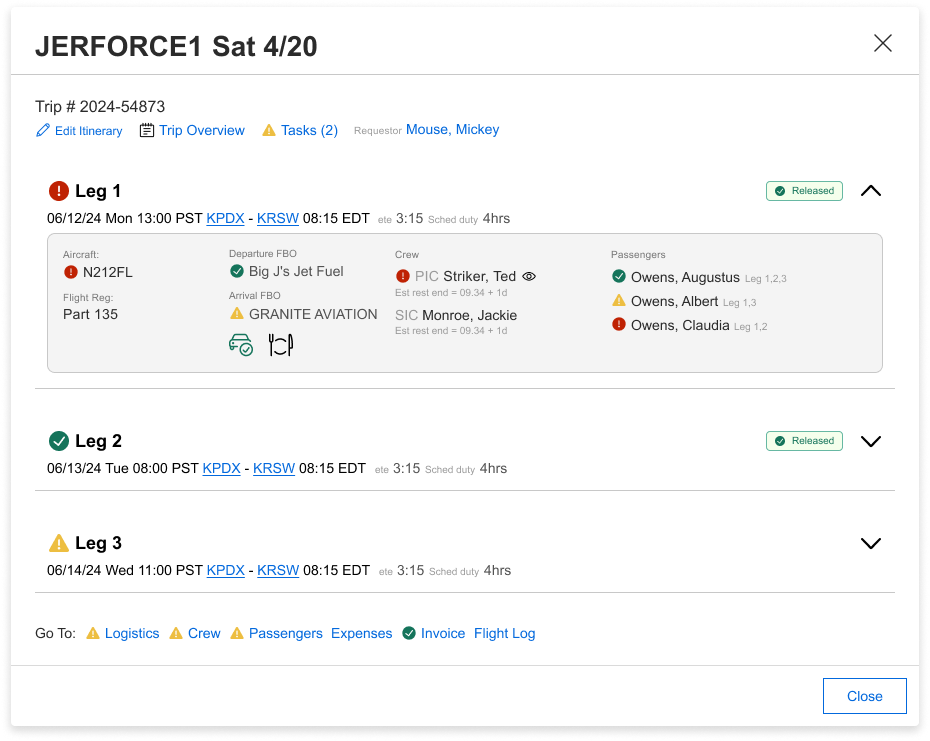
Option C
This design organizes trip details by grouping them within each specific leg, allowing users to expand an accordion for leg-specific information. Key details are surfaced in the collapsed view, providing an at-a-glance summary for each leg.
This was overwhelmly the winner.
This was overwhelmly the winner.


Shipped designs of
Trip Details Modal