Modus Design System
At Trimble, there are hundreds of products being developed worldwide, the Modus design system governs all of these products to ensure consistency of functionality across the entire Trimble product suite.

Goal:
While developing Trimble’s new Estimation software, I identified new UI patterns that I proposed for inclusion in the Modus design system. These components proved valuable not only for enhancing the Estimation product’s user experience but also for elevating the consistency and functionality across the entire Trimble product suite.My Role:
As the senior designer for Estimation MEP, I developed new design patterns tailored to meet our unique workflow requirements. I recognized that these patterns could also enhance user experiences across other connected software within the Estimation MEP suite, providing consistency and value across the ecosystem.The Process:
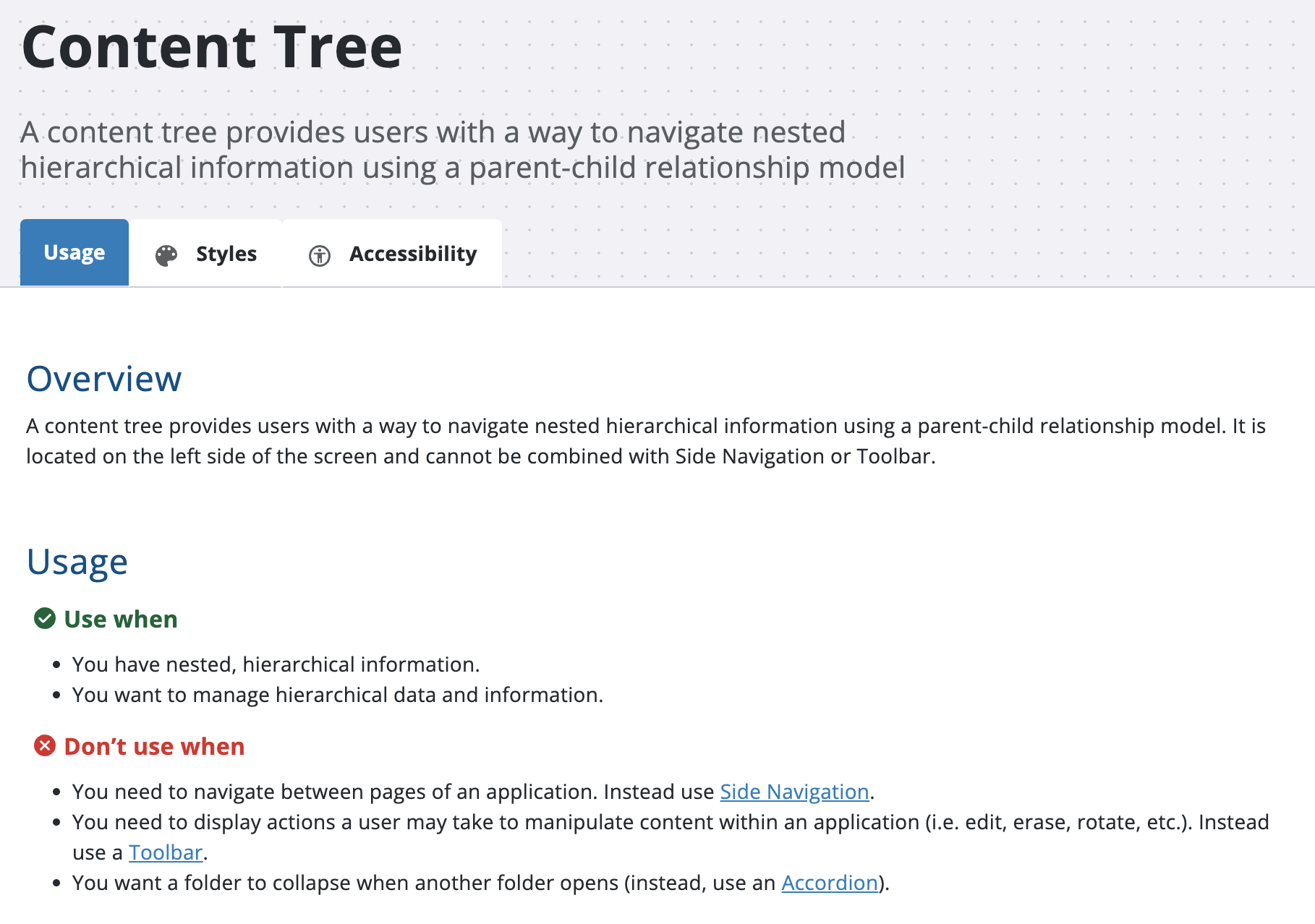
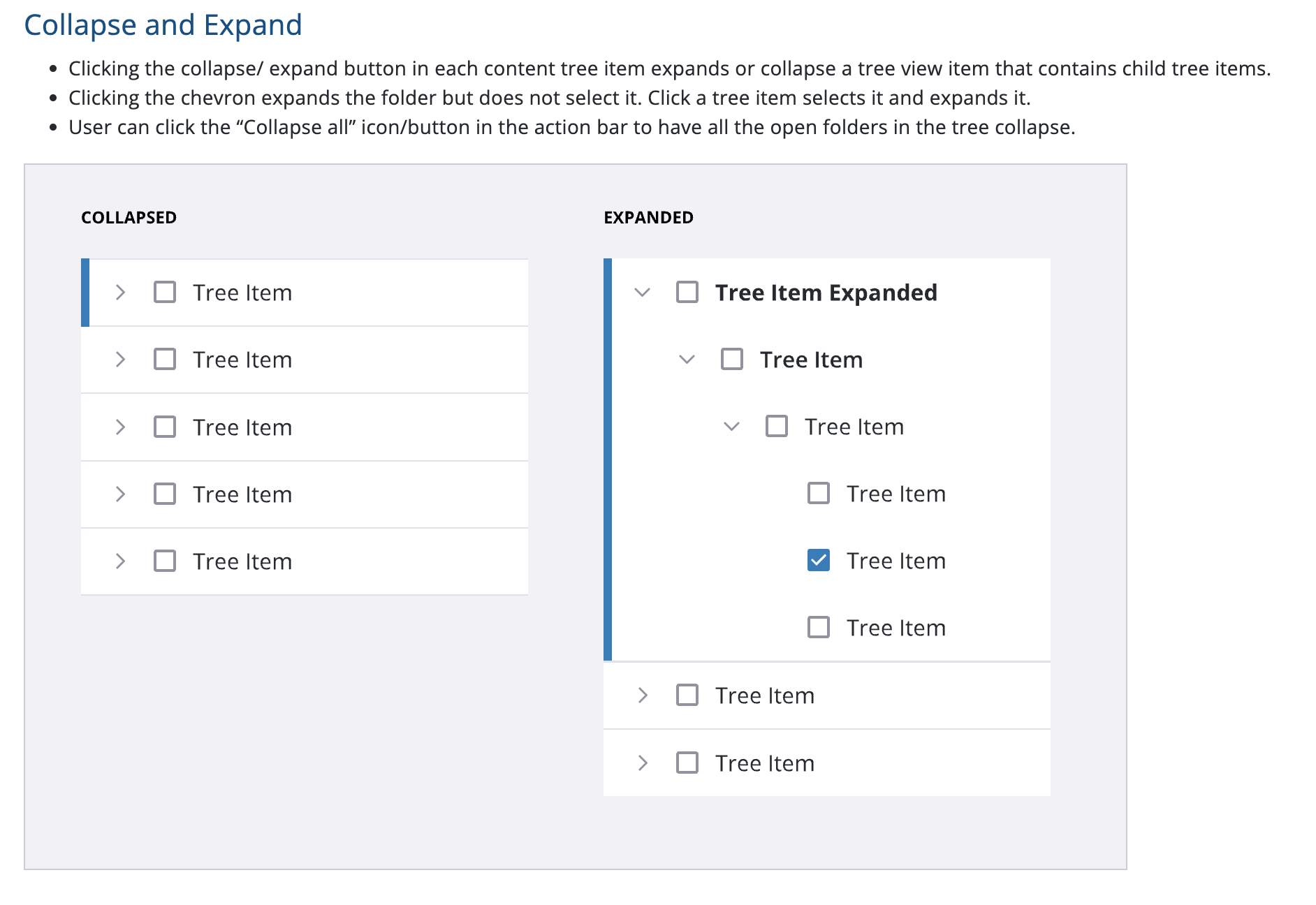
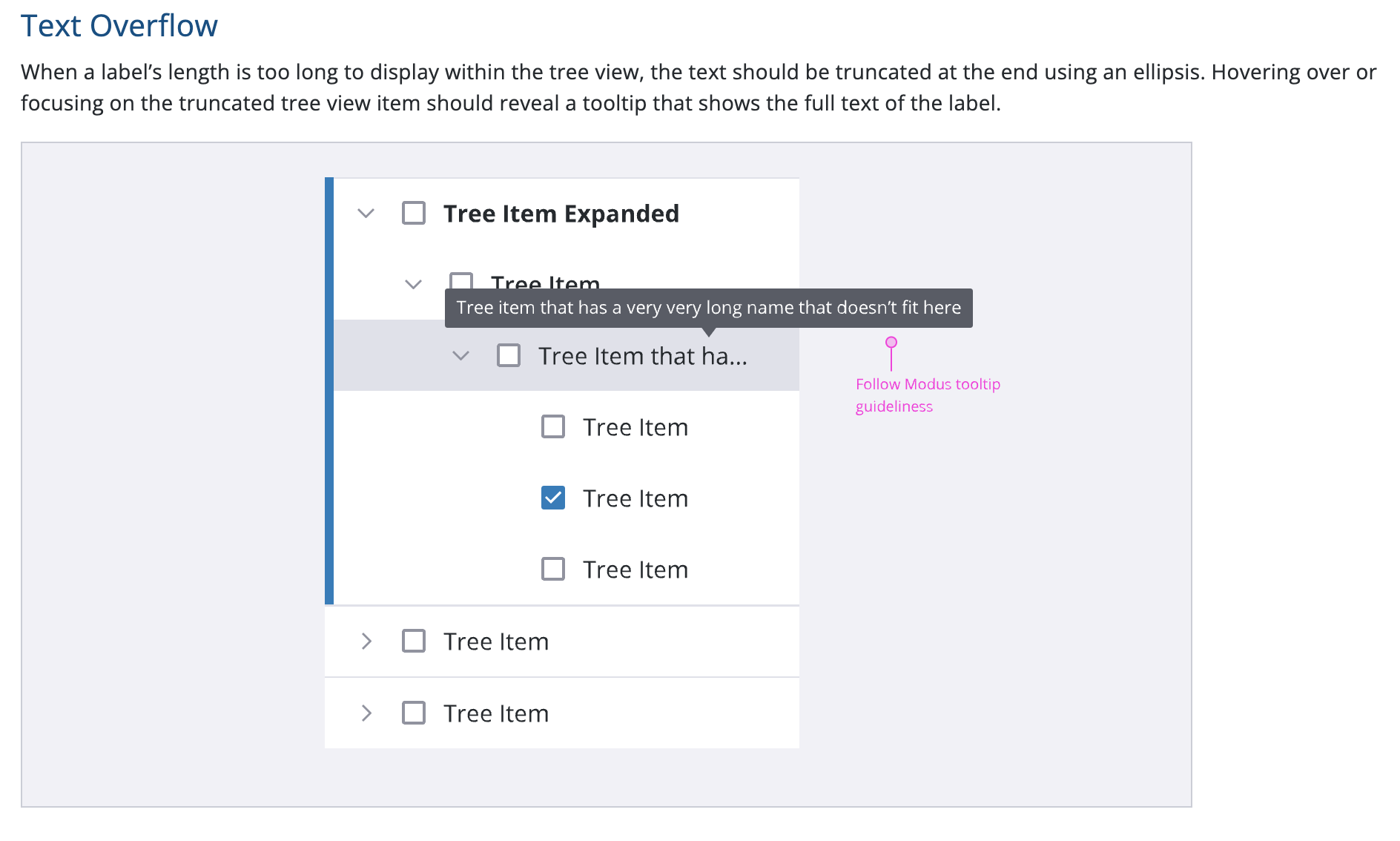
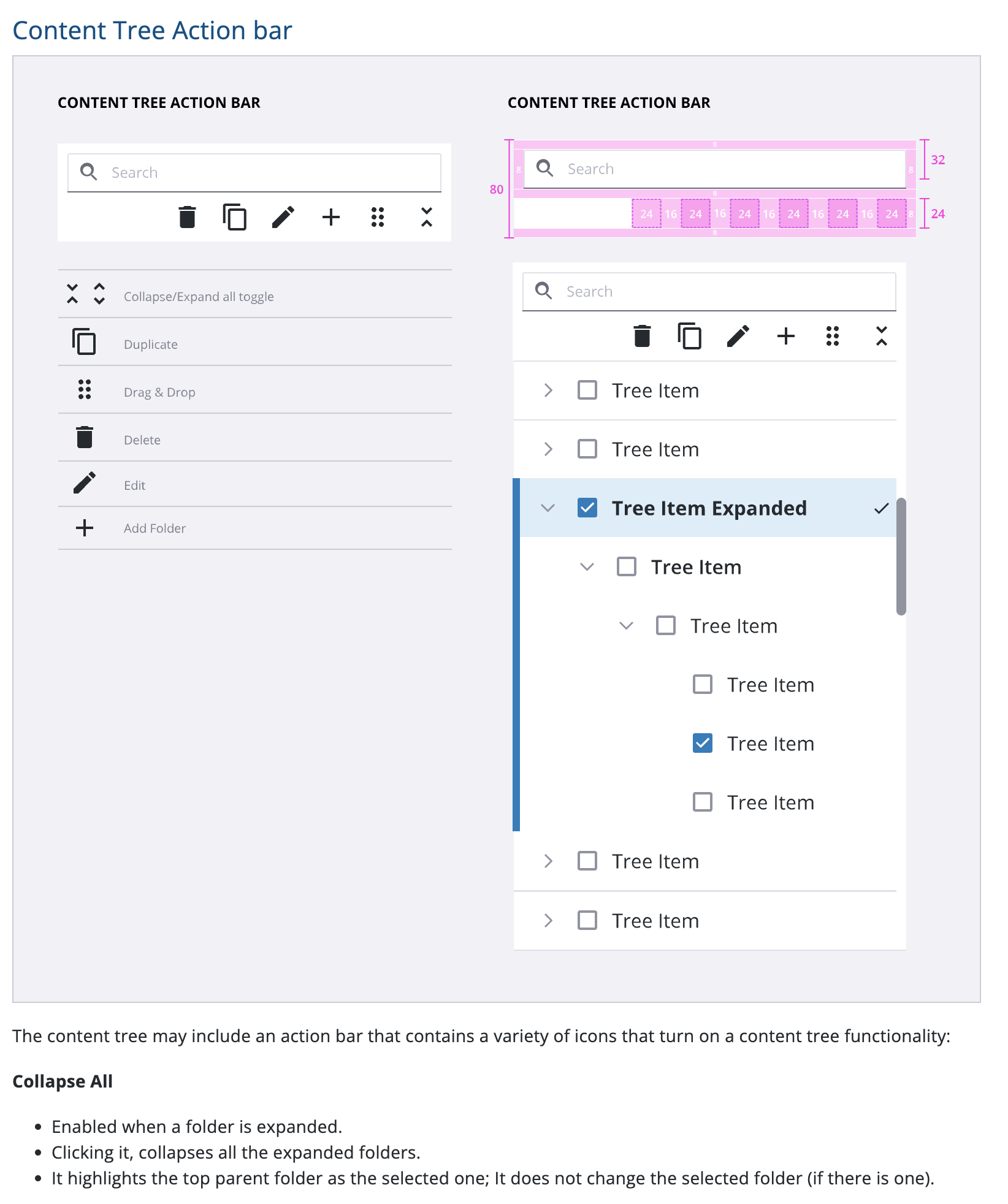
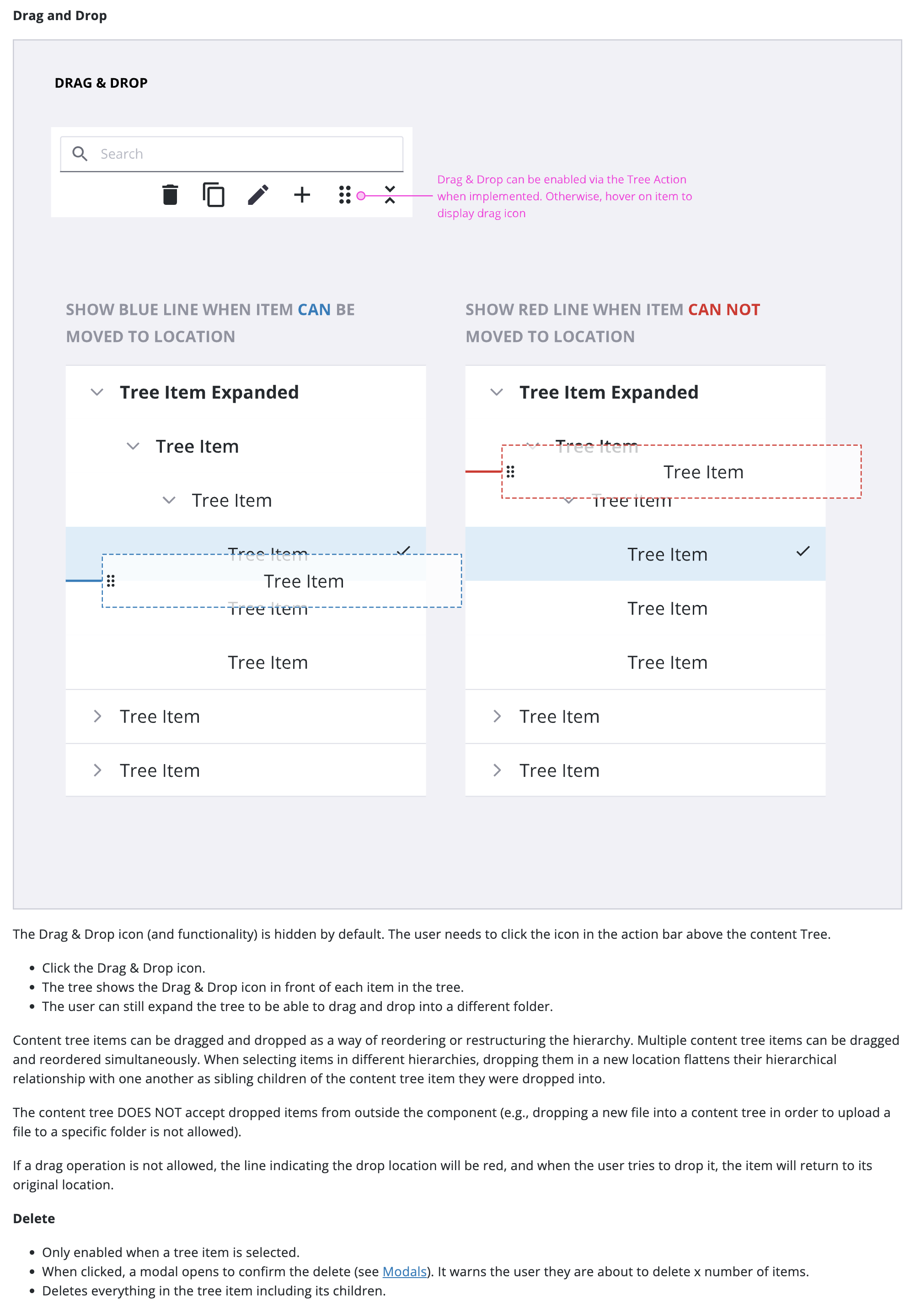
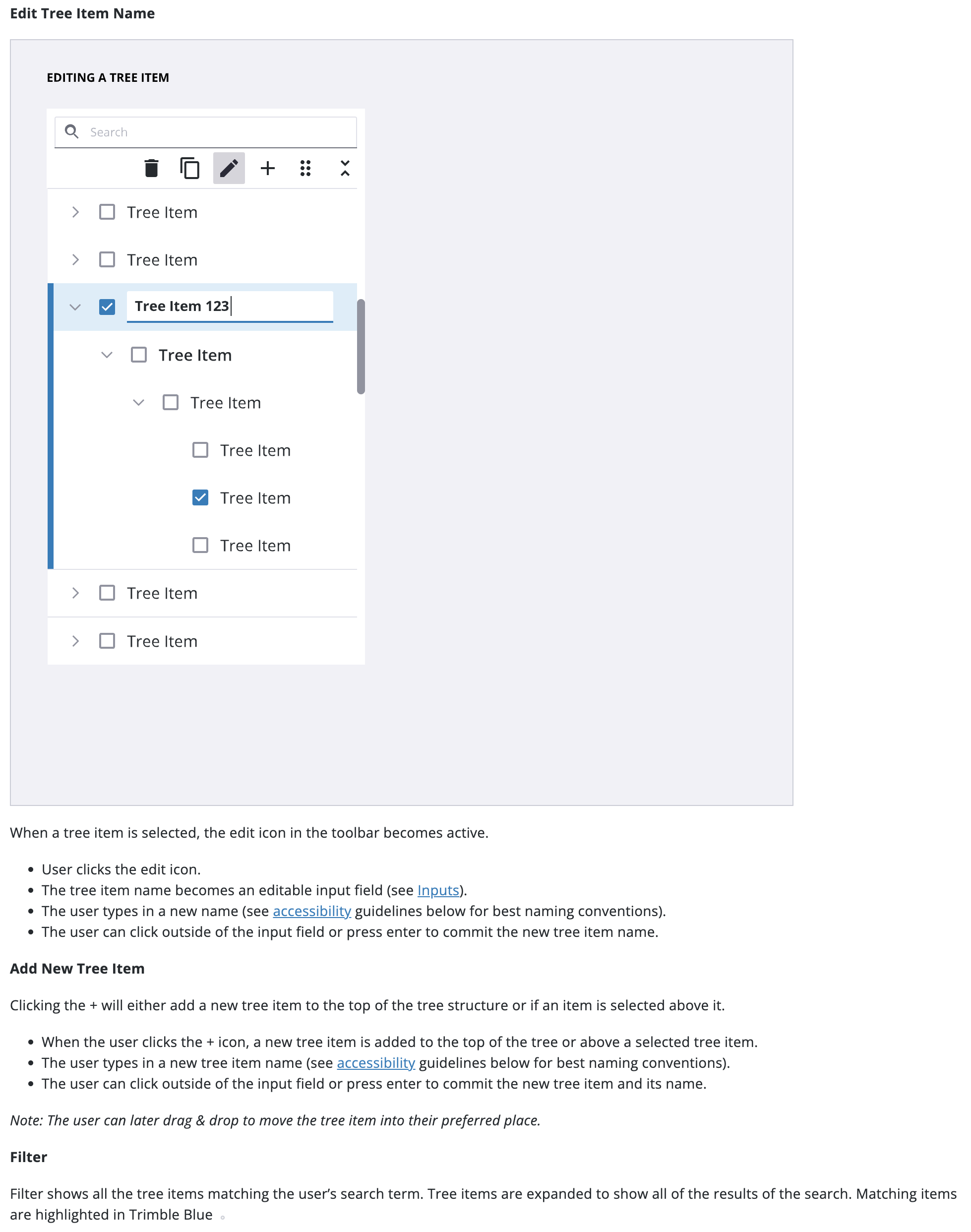
Content Tree
Why I Created the Content Tree Component
Trimble’s Workbench product enables builders to create and manage intricate 3D assemblies. Given the vast number of assemblies that users need to organize by type and material, it became essential to design a content tree component that could handle complexity without overwhelming the user.
The goal was to create a structure that made navigating, grouping, and finding specific content intuitive and efficient, ensuring a seamless workflow for managing these assemblies.









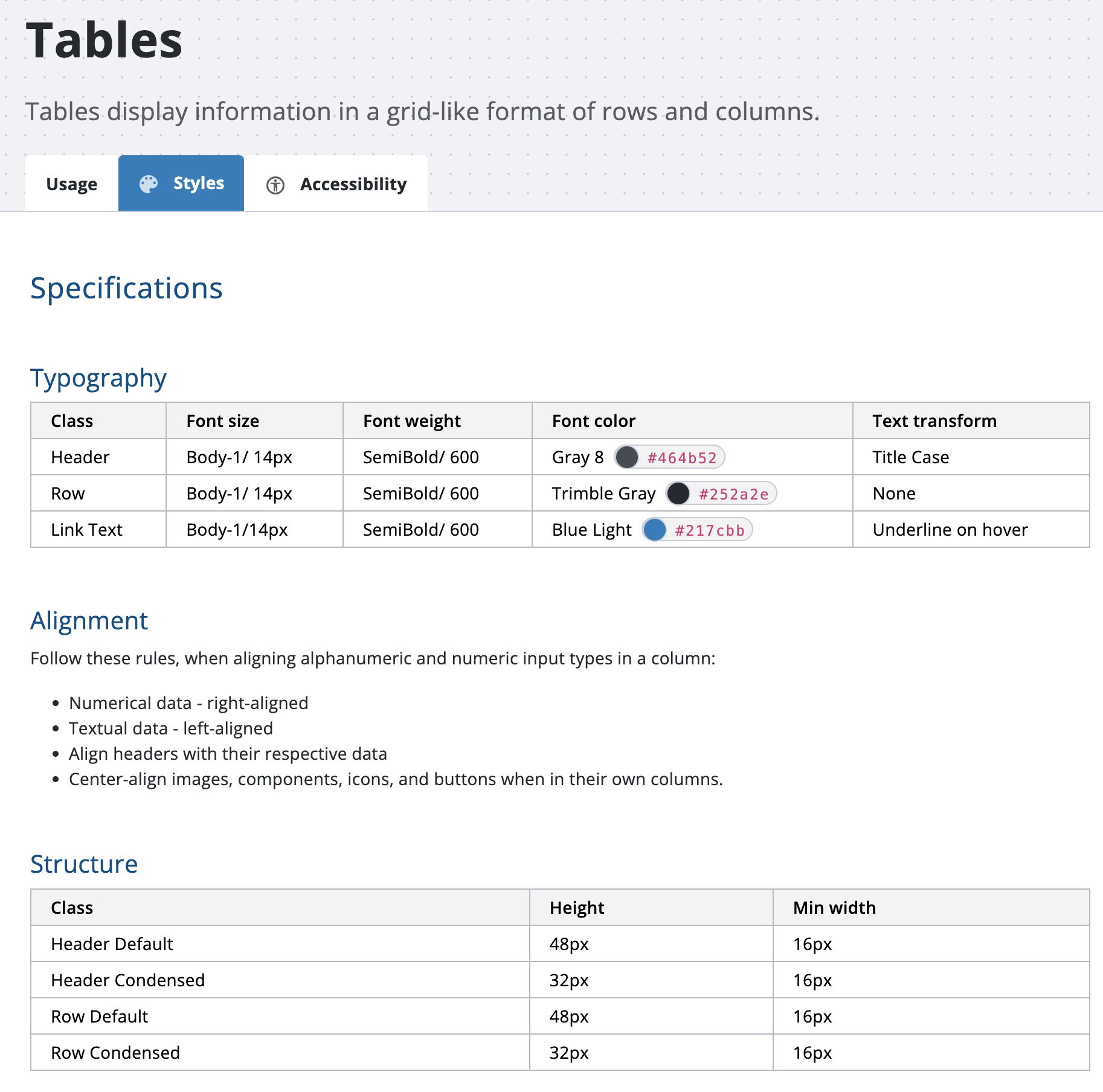
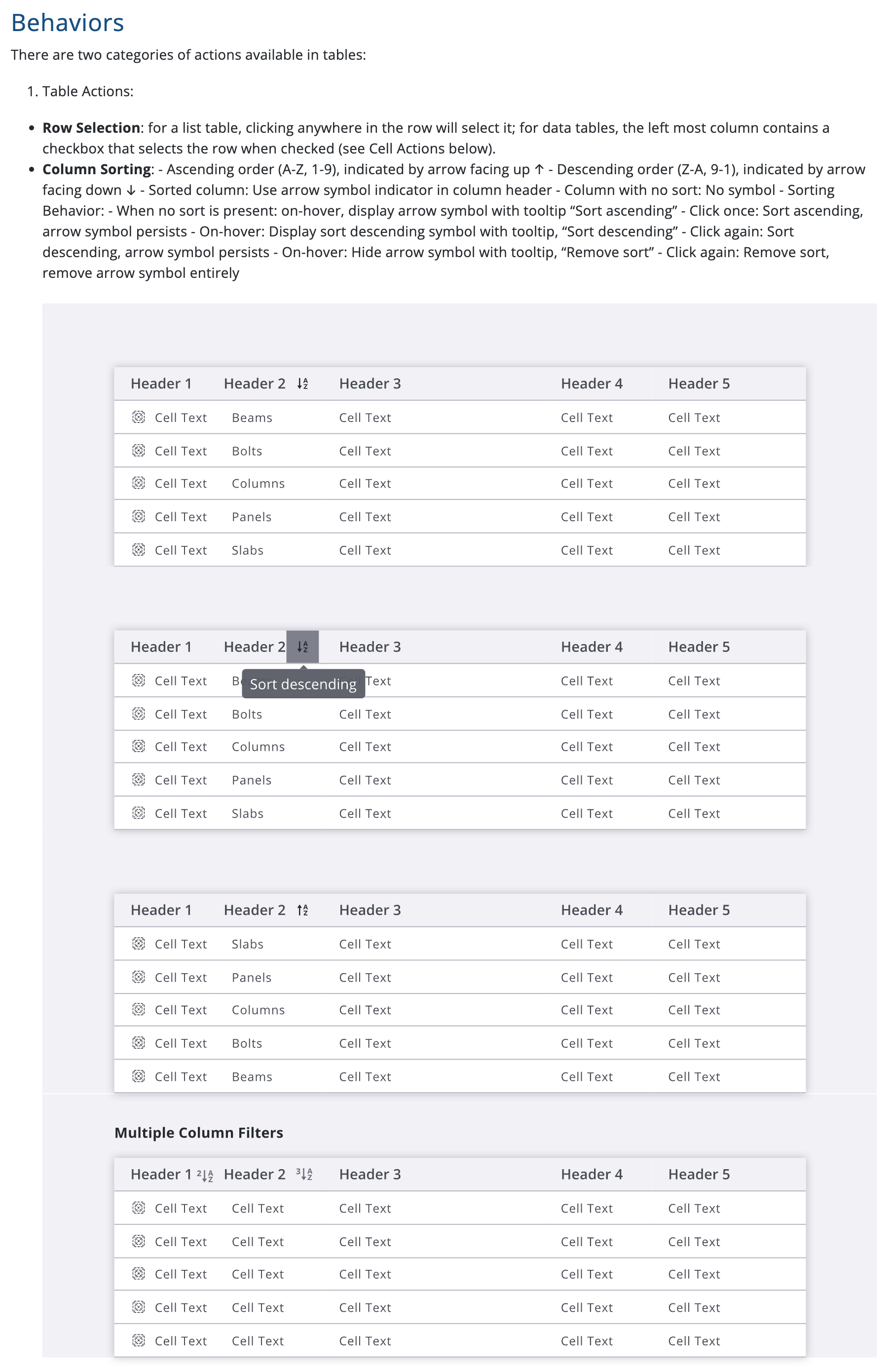
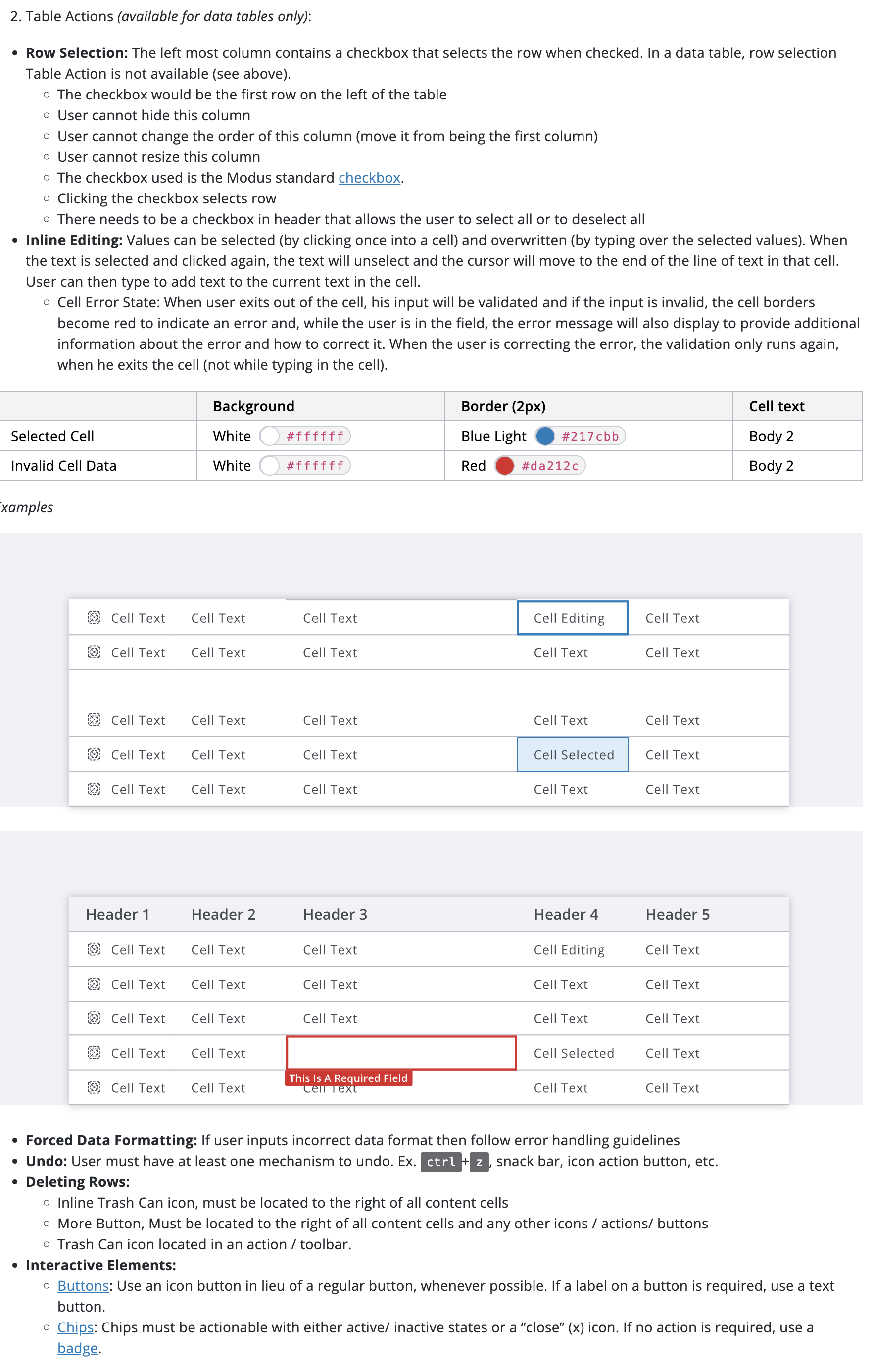
Tables
Why I Created the Tables Component
In Trimble’s Estimation MEP product, tables play a crucial role in listing materials, projects, and other takeoff items, often requiring users to work with complex data sets.
Since Estimation MEP seamlessly integrates with other Trimble products, it was essential to ensure that these interconnected systems shared a consistent table design and functionality. The new tables component addressed the need for a unified look and feel while supporting the complexity required by Estimation MEP, enhancing usability and reinforcing a cohesive user experience across Trimble’s product ecosystem.






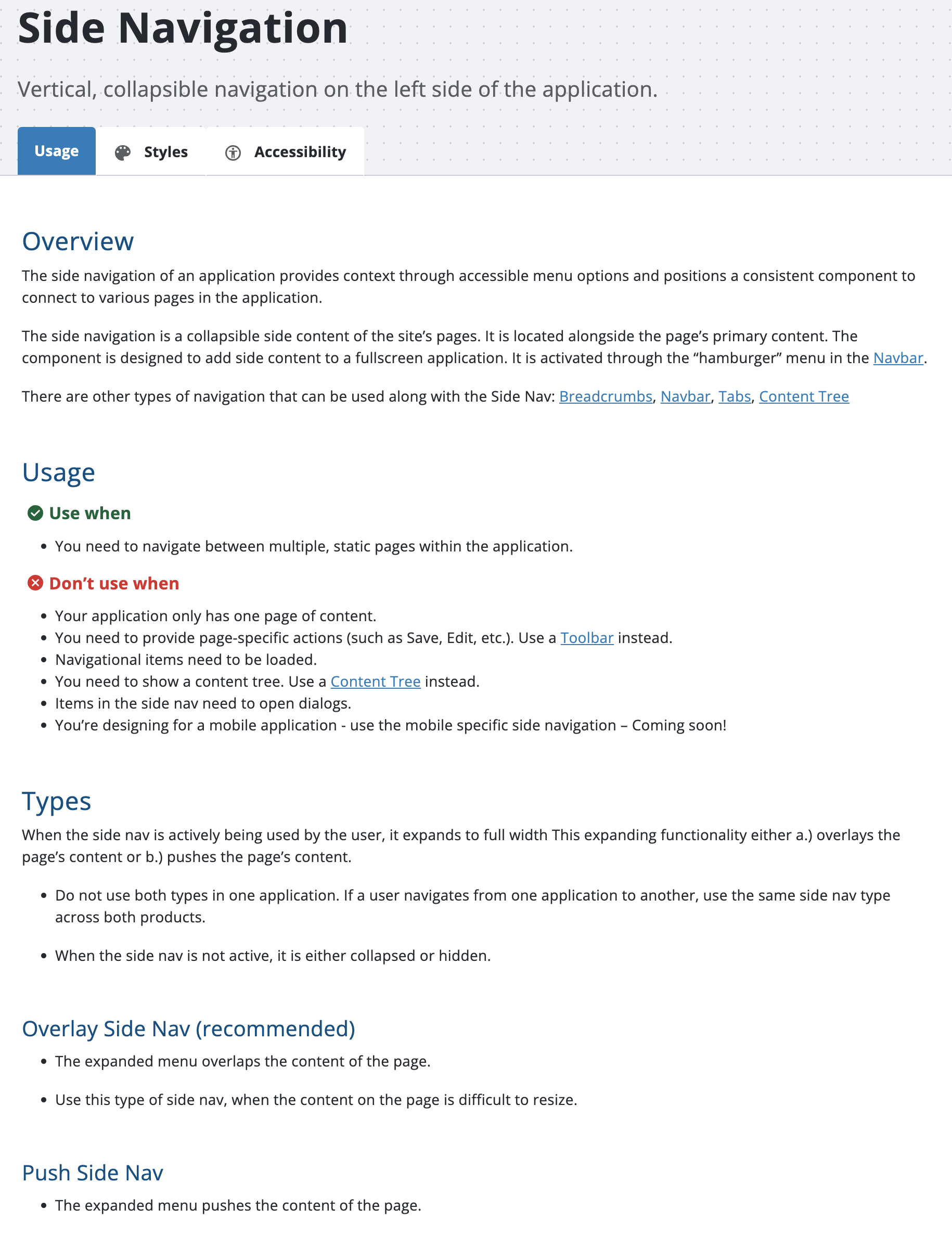
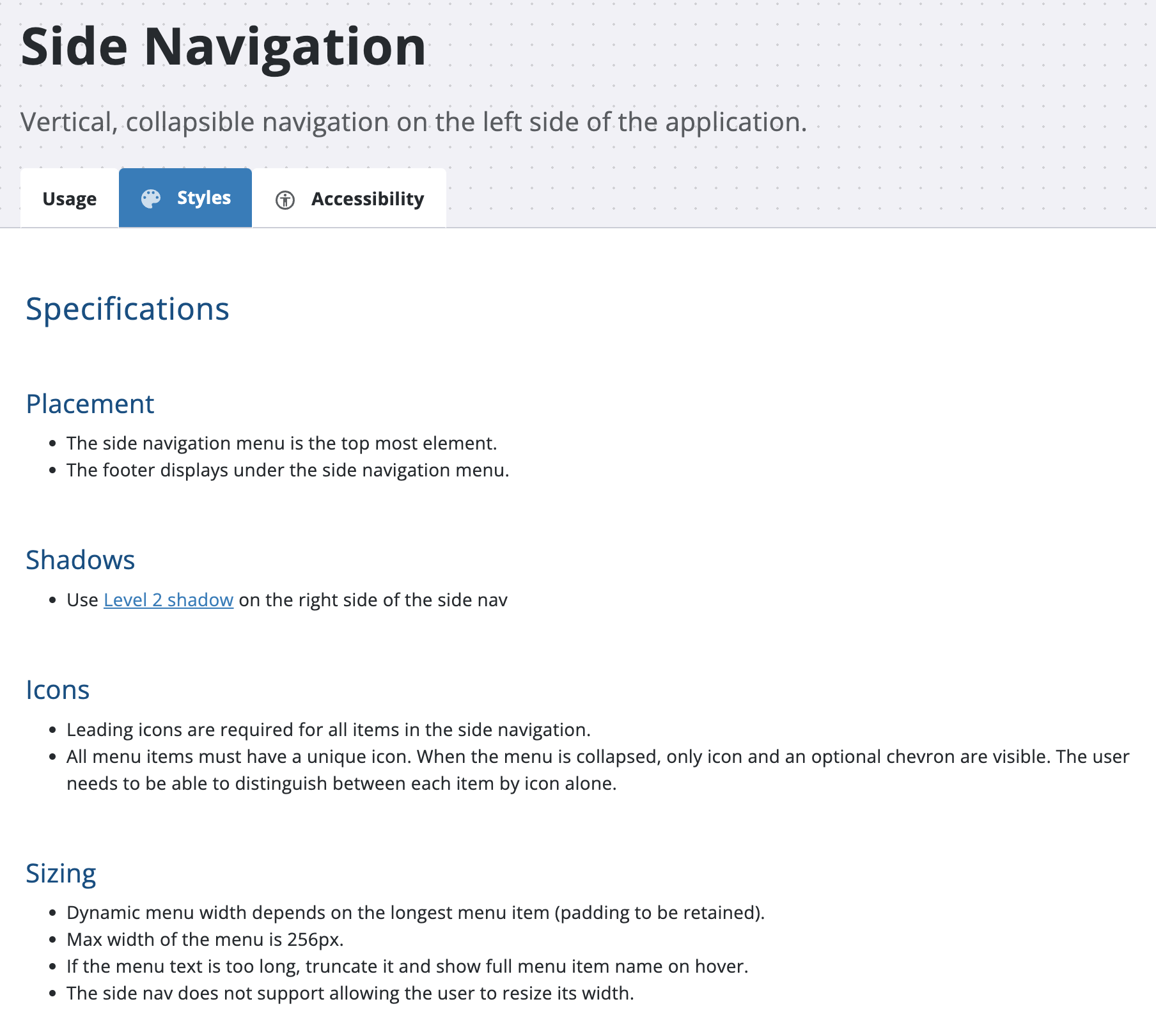
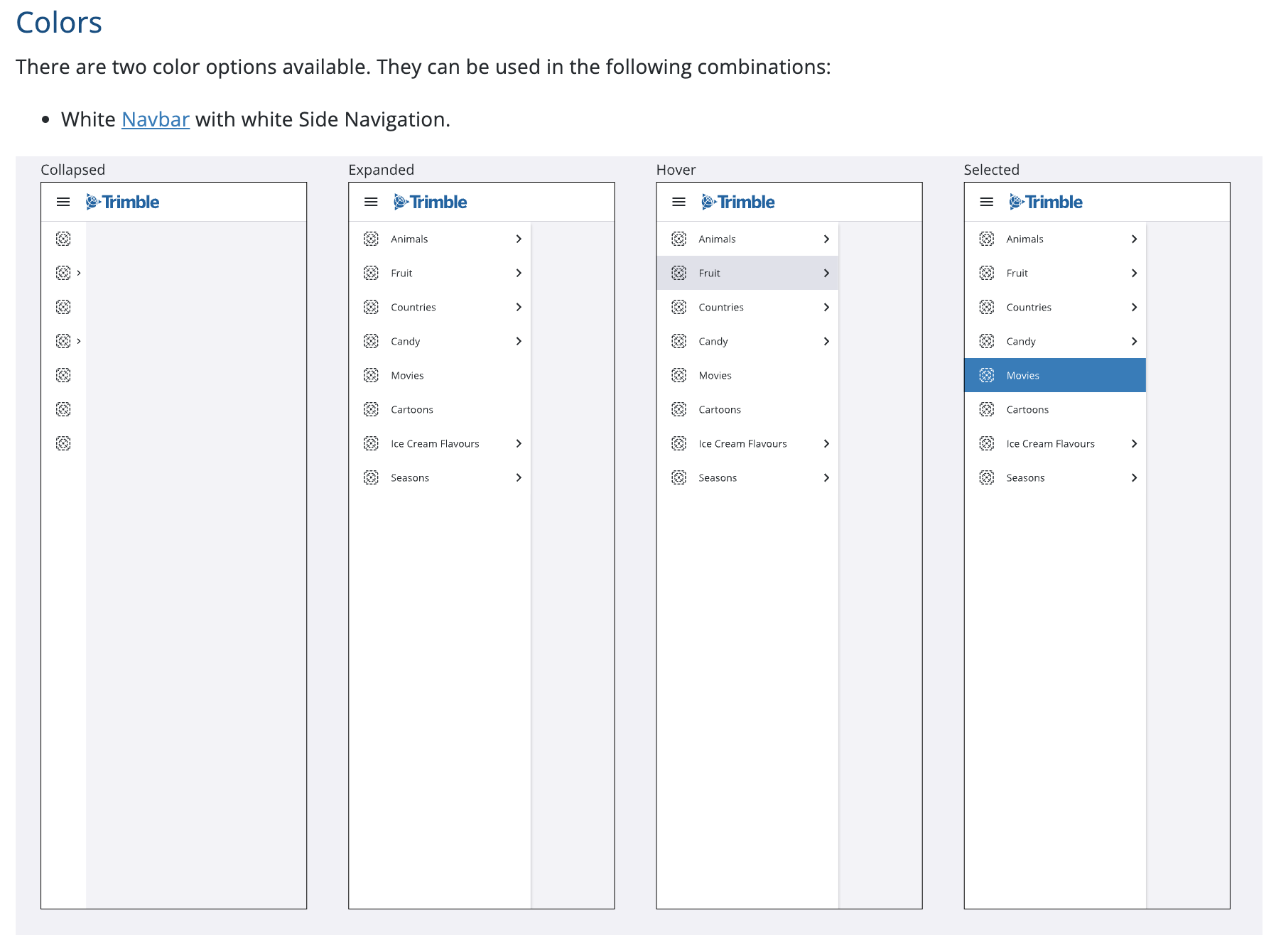
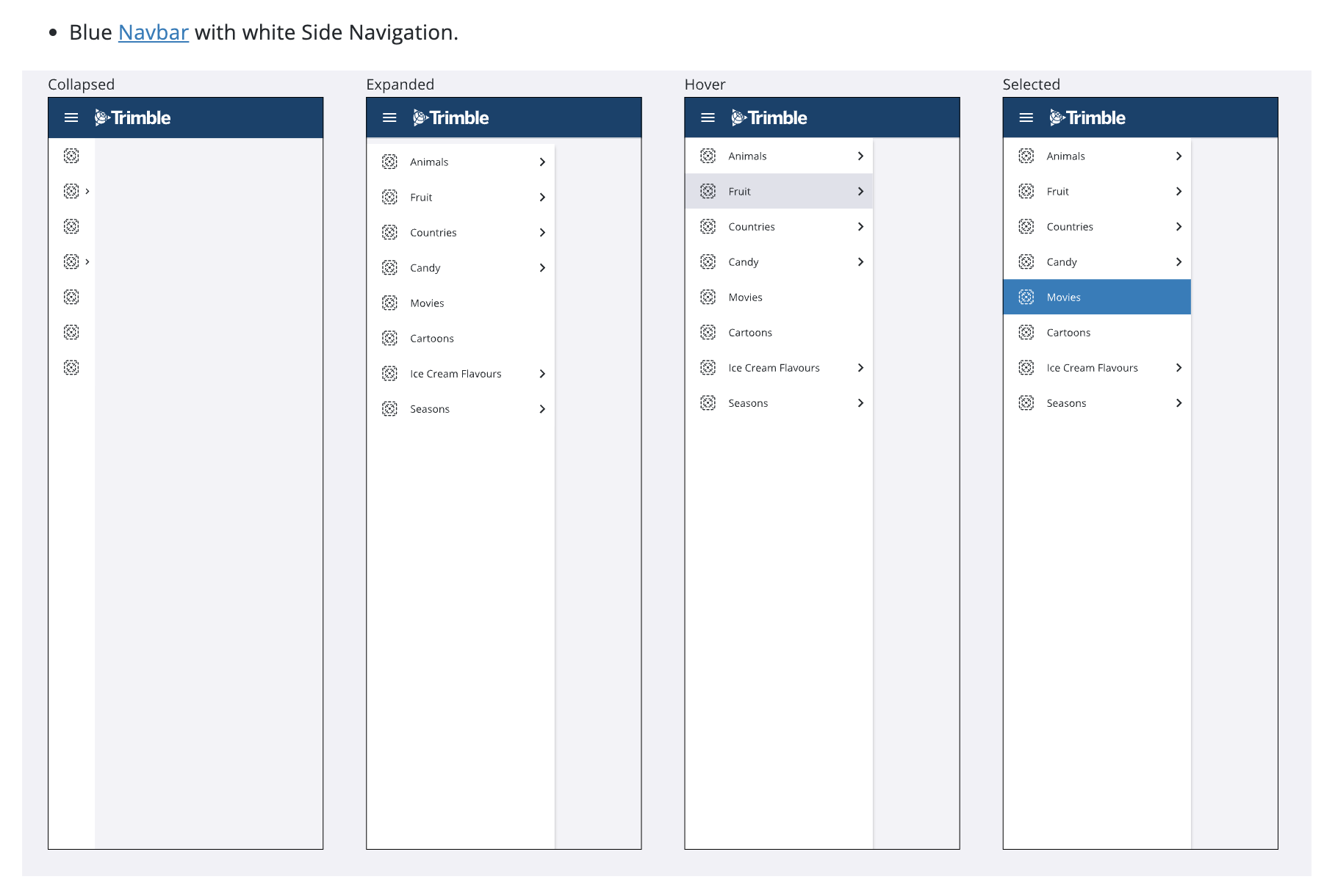
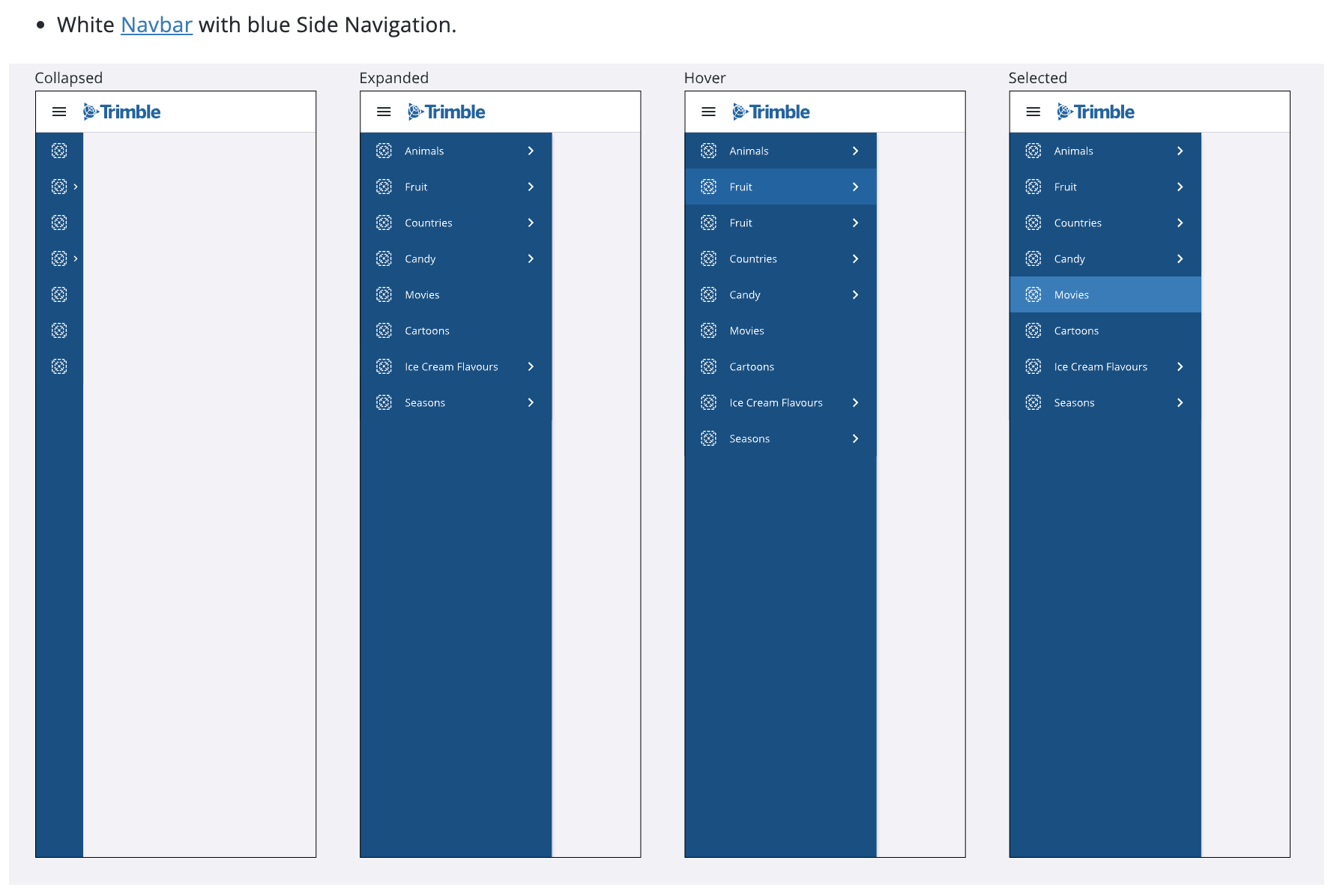
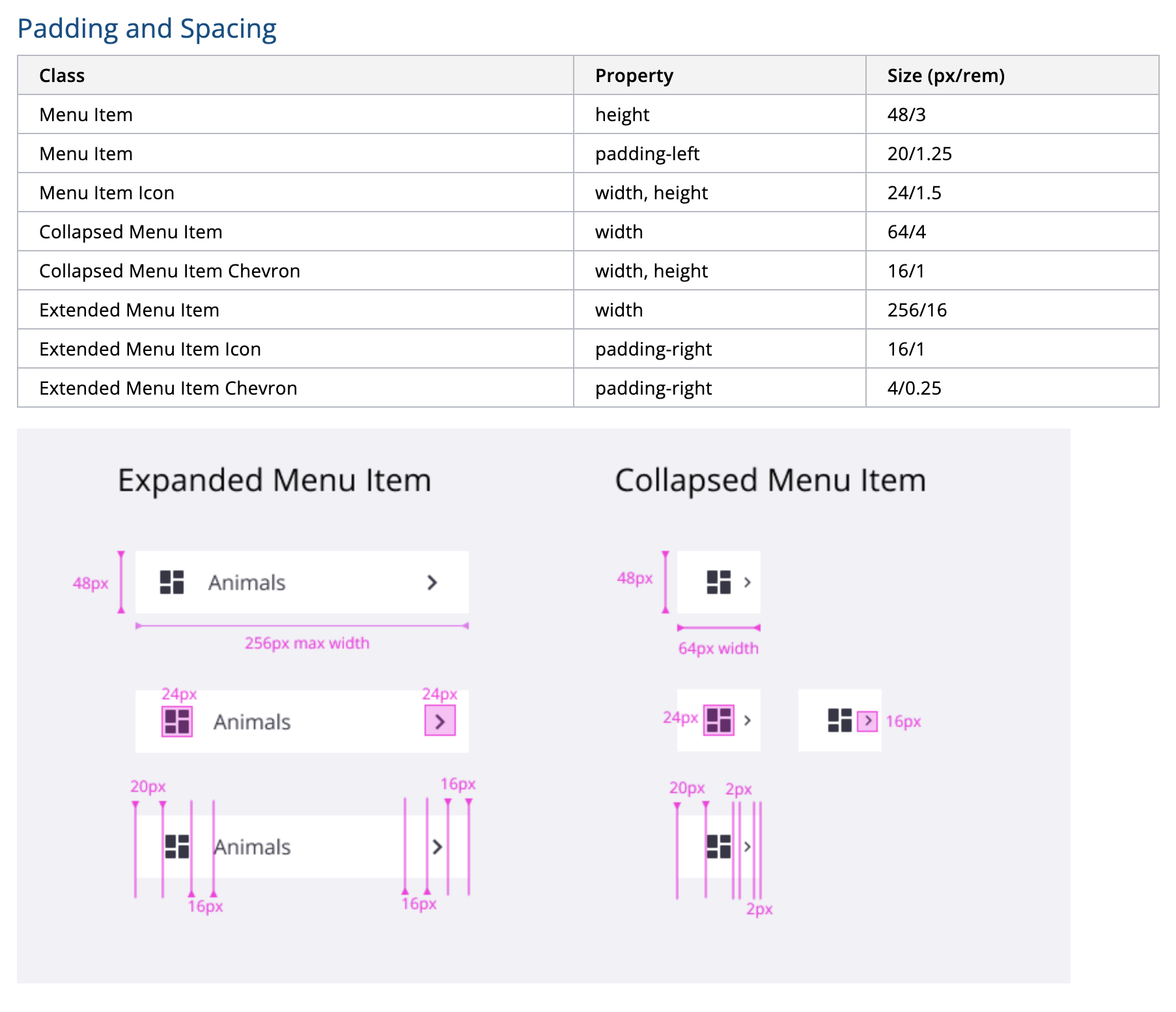
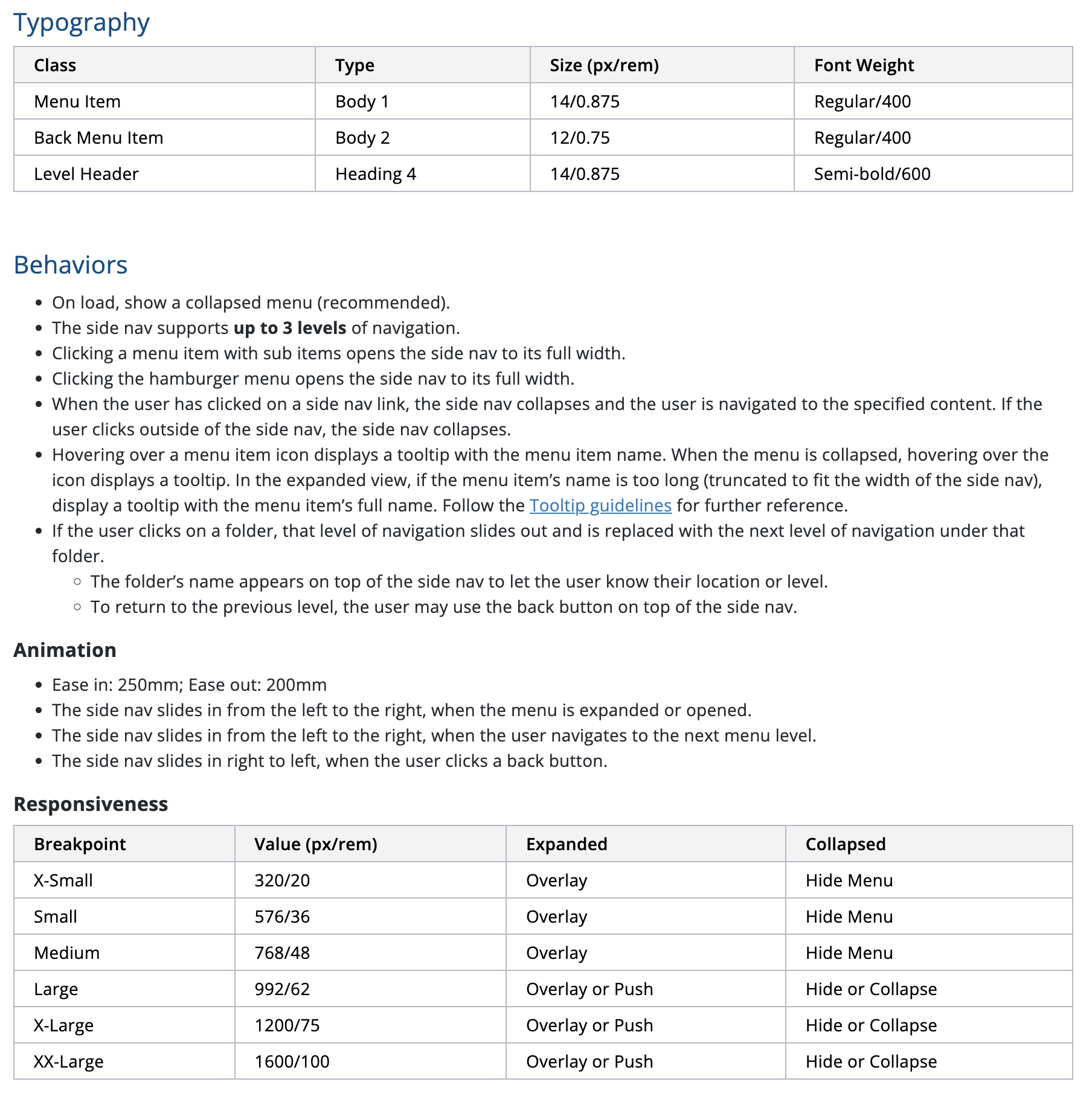
Side Navigation
Why I Created the Side Navigation Component
An intuitive and user-friendly site navigation is essential for making software accessible and efficient to use. At Trimble, there was no standardized site menu, resulting in each product implementing its own approach.
As the lead designer on three interconnected Trimble products, I took the opportunity to unify the navigation experience across these systems by designing a consistent side navigation component.
This component was specifically crafted to be scalable and reusable across all Trimble products, ensuring a cohesive look and feel. By addressing this gap, the new menu component enhanced usability, streamlined workflows, and reinforced a consistent user experience throughout Trimble’s product ecosystem.